SceneryStack¶

Create Highly Interactive Content for a Multimodal and Accessible Web¶
SceneryStack is an open-source TypeScript framework designed to create powerful, interactive, and accessible web experiences. SceneryStack offers front-end web development libraries for building engaging simulations, educational tools, or next-generation web applications. Included is support for robust accessibility features like dynamic screen-reader descriptions and alternative input (e.g., keyboard navigation).
Learn about SceneryStack's features and capabilities
For a full list of features and capabilities, check out all of the FEATURES.
| Rendering and Data Handling | Input and Accessibility Features |
|---|---|
| Cross-Platform Capabilities: Shield from bugs and quirks of modern browsers. | Screen Reader Access: Novel and effective access using the research-backed Parallel Document Object Model (PDOM) (Experience "Interactive Description"). |
| Offline Support: Downloadable, fully offline, single-file artifacts. | Dynamic Spoken Content: Customizable through Web Speech (Experience "Voicing"). |
| Pixel-Perfect Design: Optimized for high pixel density devices with color profile support. | Interactive Highlighting: Extends visual accessibility features to pointer/touch input. |
CSS Abstraction & Animation: Utilize the Twixt library for advanced animations. | In-App Zooming: Features like pinch-to-zoom and panning. |
| TypeScript Integration: Ensures type safety and autocomplete. | Multimodal Libraries: Integrate Web Audio with Tambo, computer vision with Tangible, and experimental Vibration API support with Tappi. |
Real-Time Updates: Trace dependencies and updates using the Axon library. | Enhanced Touch and Mouse Areas: Extended touch handling including Swipe-to-Snag functionality. |
| Rich Component Library: Build accessible components with ease. | Extendable Input System: Upholds foundational accessibility. |
| Multiple Rendering Support: Seamless functionality across SVG, Canvas, and increasing WebGL support. | Keyboard Traversal Order: API to specify keyboard traversal order. |
| Innovative Layout Engine: Advanced layout, shape computations, and CAG for interface components. | |
| Enhanced iframe Support: Easier user interaction within iframes. | |
Charts and Graphs: Support using the Bamboo library. | |
| Declarative APIs: Optimize performance and quality adjustments. |
SceneryStack is also ready to be implemented with your favorite JS libraries and frameworks, such as React, Three.js, and more.
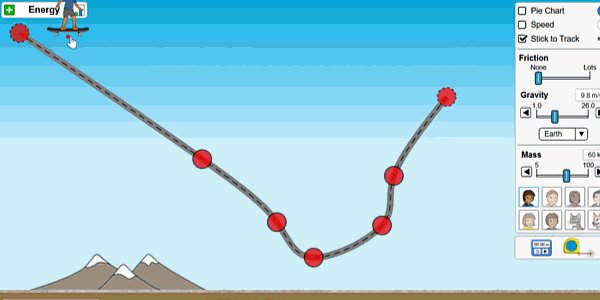
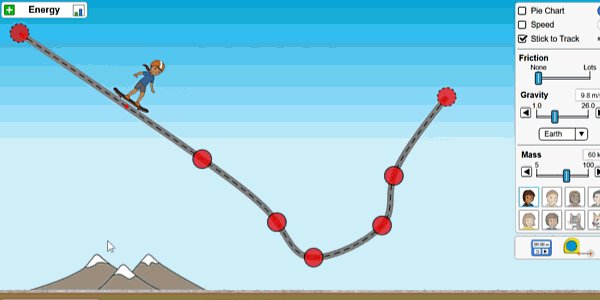
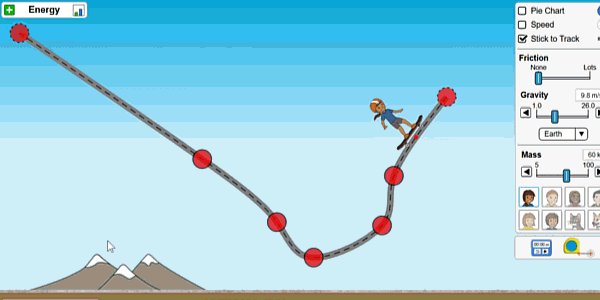
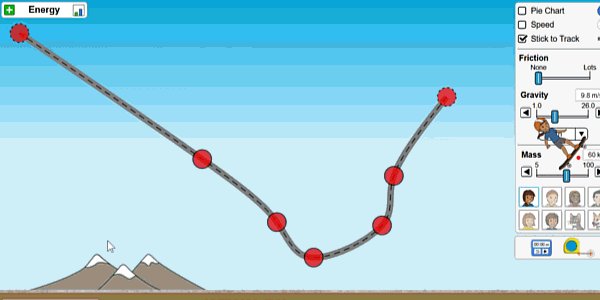
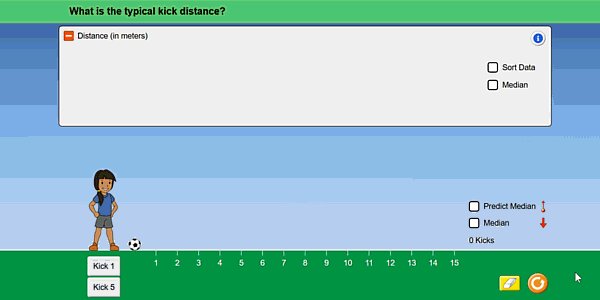
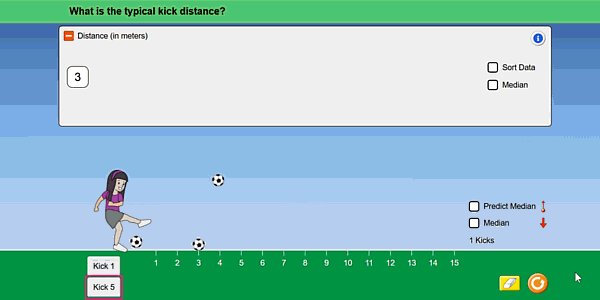
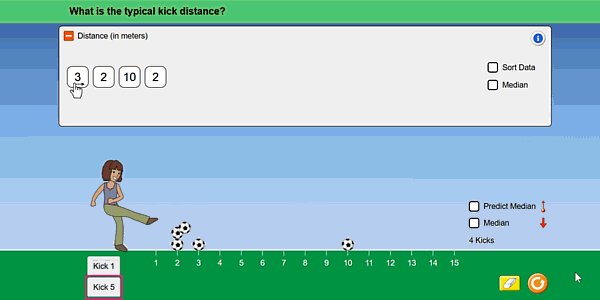
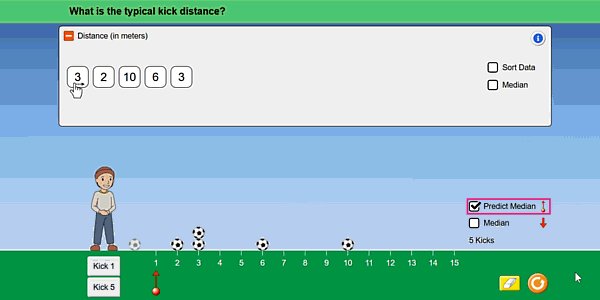
SceneryStack is the development framework behind PhET Interactive Simulations, where it powers STEM-focused interactives used by millions around the world. PhET continues to maintain and contribute to SceneryStack for the purposes of creating multimodal and accessible STEM interactives.
SceneryStack is currently a project of PhET Interactive Simulations at University of Colorado Boulder, with the goal of transitioning to an independent open-source community, driven by a collective passion for a more people-friendly web.
Ready to use SceneryStack?¶
Learn how to use SceneryStack in your web project or leverage the entire stack for your next highly interactive experience.

Community 🌍¶
Looking to chat with others using SceneryStack, contribute to the community, or just need to ask some questions?
Accessibility and Inclusive Features¶
Want to learn more about the accessibility and inclusive design features of SceneryStack and how to create accessible content for all users?
Learn about Accessibility and Inclusive Design
Contributing 🤝¶
We encourage contributions from the community! Whether you're a seasoned developer or just starting, there are many ways to contribute to SceneryStack.